| | Web Design : Page Layout |
|
Most web sites are made up of many pages. It is a good idea to make all of the pages at a site look similar. This means that a person viewing the pages can tell that they are part of the same site.
You can make a page look consistent by using the same colours and styles for the text and the same background on each page. This diagram shows an example layout for a web page :

The designer of the web page has made these decisions about its layout :
The basic layout of each web page on the site will be the same as this. Some pages will have more or less pictures. Some may have more options and some will have several headings, but they will all conform to the design points listed above.
Every time you create a web page you can specify what the background will be like, what the title will be and what normal text and hyperlinks will look like.
Background
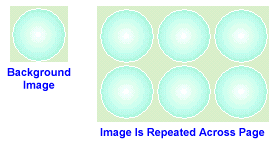
You can choose a background colour for a page or you can put an image in the background. If you choose to use an image in the background then it should be a small one. If the background image is too large it will take a long time to load the page. Many web users will not be prepared to wait. The image should also be simple so that it does not interfere with the text that appears in front of it.

The background image is repeated up and down the page to fill up the whole screen. This is called tiling.
Page Title
A web page needs a title. This does not appear on the page itself. Instead it is displayed in the title bar of the web browser when the page is viewed.
Default Colours
You can set the default colours that should be used on a page. As well as the colour of the background you can also specify :
GCSE ICT Companion 04 - (C) P Meakin 2004