| | Web Design : Hot Spots |
|
A hot spot is an area of an image which acts as a hyperlink. When a person clicks on a hot spot a hyperlink is followed to another page. The person viewing the web page can not see where the hot spots are but when the mouse pointer moves over a hot spot it will change shape.
This image of a computer could be used on a web site about computers. It contains five hot spots but they are invisible.

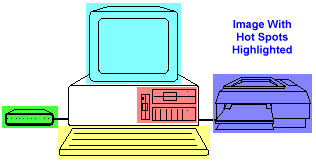
This is the same image but with the hot spots highlighted in colour. They would not normally be visible.

If the user clicked on the image over the light blue hot spot he would be taken to a page about monitors. Clicking over the yellow hot spot would take the user to a page about keyboards.
Hot spots are either rectangular or elliptical in shape. To create a hot spot on an image you simply need to select the area that the hot spot should cover and then specify what page should be loaded when the mouse is clicked in this area. You can create any number of hot spots on an image but they should not overlap with each other.
GCSE ICT Companion 04 - (C) P Meakin 2004